Структура интернет-магазина: как правильно распределить товары по категориям. Вложенные правила Один товар в разных категориях
Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page. Learn more
Sharing is caring!
Attribute of What does| Starflower | stir fied tofu |
| Miko | vegetable rice soup |
| Andy | hummus |
| Ping | french toast |
RULES=ALL indicates that all the internal borders should be visible. RULES=ALL is usually used in conjunction with FRAME=VOID so that there are outer borders but no inner borders.
| Starflower | stir fied tofu |
| Miko | vegetable rice soup |
| Andy | hummus |
| Ping | french toast |
COLS indicates that there should be borders between the columns but not between rows.
| Starflower | stir fied tofu |
| Miko | vegetable rice soup |
| Andy | hummus |
| Ping | french toast |
RULES=ROWS indicates that there should be borders between rows but not between columns.
| Starflower | stir fied tofu |
| Miko | vegetable rice soup |
| Andy | hummus |
| Ping | french toast |
RULES=GROUPS allows you to put borders between groups of table cells. There are two ways cells can be grouped: by row and by column. Let"s go over each of them. Note that currently Netscape does not recognize RULES .
Grouping By RowTo group by row use the , , tags. indicates the header rows of the table, indicates the main body of the table, and indicates the bottom rows. So, for example, this code creates a table with three groups. Borders appear just between groups:
| Starflower | stir fied tofu | 5.95 |
| Miko | vegetable rice soup | 4.95 |
| Andy | hummus | 3.95 |
| Ping | french toast | 5.95 |
| 20.80 |
Here"s how that table renders:
| Starflower | stir fied tofu | 5.95 |
| Miko | vegetable rice soup | 4.95 |
| Andy | hummus | 3.95 |
| Ping | french toast | 5.95 |
| 20.80 |
To group by column use the tag and its SPAN attribute. takes a little getting used to because it doesn"t actually go around any table cells. It goes at the top of the table code where it sets rules about the table columns including which are grouped together. to indicates how many columns are in each group. If you leave SPAN out then it is assumed the group has just one column. So, for example, the following code says that the first column is in a group by itself and the three after that are together in a group. Notice that requires an end tag. Borders will go only between the groups.
На данный момент большинство браузеров отображают сайты, самостоятельно расшифровывая и подправляя ошибки веб-мастеров. Однако нужно быть внимательным при написании HTML - необходимо следовать правилам валидности, т.к. правильная верстка важна для оптимизации сайта, а также поможет не сойти с ума пользователям, которые откроют ваш сайт в браузерах ранних версий.
ИспользуйтеЭлемент располагается на первой строке любой HTML-страницы. Он определяет версию языка разметки, который используется на странице. На данный момент рекомендуется использовать doctype вида - он является универсальным для любой версии языка.
Используйте правильную структуру документаТеги , , всегда должны присутствовать в коде, это делает страницу совместимой со стандартами и гарантирует, что она будет корректно отображаться.
Неправильно
Hello world!
hello world!
Правильно
Hello world!
hello world!
Определяйте техническую информацию страницы правильно
Мета-теги и стили следует указывать в , а не где-то в теле страницы. Скрипты предпочтительно подключать внизу страницы перед закрывающимся тегом . Преимущество данного подхода в том, что до момента отображения контента страницы браузер загружает только стили, а скрипты он загрузит в последнюю очередь, что позволяет пользователю быстрее увидеть содержимое страницы.
Неправильно
Hello world!
Правильно
Hello world!
Изображения должны всегда включать атрибут alt. Браузер полагается на данный атрибут, чтобы обеспечить контекст для изображения. Атрибут alt должен содержать текст, который будет отображаться в том случае, если картинка не загрузилась.
Неправильно

Правильно

Это создает страницы, которые загружаются слишком долго и трудно поддерживаются. Прописывайте все стили в отдельном CSS-документе. Старайтесь использовать тег и атрибут style по минимуму.
Пишите комментарииКомментируйте код, но не переусердствуйте. Комментарии, которые написаны кратко и понятно, могут послужить отличной помощью для других разработчиков, а также важным напоминанием для вас по истечении некоторого времени.
Пример:
Страница
Задавайте имена css-классам в соответствии с содержанием блока, например: шапка - header, подвал - footer, меню - menu, контент - content. Благодаря этому код будет намного понятнее и его легче будет поддерживать.
Плохой код
- Пункт меню 1
- Пункт меню 2
- Пункт меню 3
Хороший код
Правила написания CSSВ css также есть правила, следуя которым, можно сохранить код простым, легко читаемым и хорошо организованным.
Сбрасывайте стили браузера по умолчаниюОни могут мешать стилям, которые мы хотим применить на самом деле. Скачать файл для сброса стандартных стилей браузера можно тут - reset.css .
Используйте сокращённые свойства и значенияПлохой код
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
Хороший код
padding: 5px 10px 15px 20px;
Указывайте селекторы и правила с новой строкиПлохой код
Element {display:block;position: relative;padding:5px 10px 15px 20px;}
Хороший код
Element {
display: block;
position: relative;
padding: 5px 10px 15px 20px;
}
Плохой код
padding: 10px 0px;
margin-left: 0%;
Хороший код
padding: 10px 0;
margin-left: 0;
Разделяйте основные блоки комментариями, это улучшит читаемость кода.
Пример:
/*HEADER*/
header {
}
/*HEADER END*/
/*MAIN*/
main {
}
/*MAIN END*/
/*FOOTER*/
footer {
}
/*FOOTER END*/
Данные рекомендации и правила - лишь основы, поскольку языки HTML и CSS развиваются все быстрее, разрабатываются новые методы написания правильного кода. Следуя нашим рекомендациям, вы будете уверены, что ваш код является простым, легко читаемым и оптимизированным. А также получите +100 к карме и благодарности от разработчиков, которым предстоит работать над сайтом после вас.
Что такое HTML
Всемирная паутина World Wide Web (WWW) соткана из Web-страниц, которые создаются с помощью так называемого языка разметки гипертекста HTML (HyperText Markup Language). Хотя многие говорят о программировании на этом языке, HTML вовсе не является языком программирования в традиционном понимании. HTML - язык разметки документа. При разработке HTML-документа выполняется разметка текстового документа точно так же, как это делает редактор при помощи красного карандаша. Эти пометки служат для указания формы представления информации, содержащейся в документе.
Специальные программы просмотра HTML-документов, которые часто называют браузерами, служат для интерпретации файлов, размеченных по правилам языка HTML, форматирования их в виде Web-страниц и отображении их содержимого на экране компьютера пользователя. Существует большое количество программ-браузеров, разработанных различными компаниями, однако, на сегодняшний день из всего разнообразия программ явно выделяются две программы-лидера - Netscape Communicator и Microsoft Internet Explorer.
Программа Netscape Navigator разработана компанией Netscape Communications Corporation. Как и у многих программных продуктов, существует ряд версий этой программы. Последней версией программы Netscape Communicator на момент написания книги являлась версия 4.7. Программа Internet Explorer разработана компанией Microsoft. Последняя версия этой программы - 5.0.
Другие браузеры значительно отстают по популярности. Несколько лет назад браузер компании Netscape занимал ведущее место среди браузеров, более двух третей пользователей применяли именно эту программу просмотра. Выпустив свой браузер, компания Microsoft приложила огромные усилия для завоевания этой части рынка. В средствах массовой информации часто
встречались сообщения о войне между браузерами за пользователей. Сейчас эти два браузера сравнимы по популярности. Росту популярности браузера Microsoft способствует включение браузера в состав операционной системы Windows 98, однако, в конечном счете, выбор браузера остается за пользователем.
Современные браузеры обладают широкими возможностями, но основным для них является интерпретация документов, размеченных по правилам HTML. Описанию этих правил, в основном, и посвящена данная книга. В первой части мы рассмотрим лишь основополагающие принципы построения HTML-документов.
Чтобы понять, что собой представляет язык разметки, вспомним старые добрые времена, когда многие работали с текстовыми редакторами типа WordStar. В них для выделения какой-либо фразы, например, полужирным шрифтом, в ее начале и в конце ставились специальные отметки (/B и /b ):
/B Этот текст будет выведен полужирным шрифтом/b
При выводе такого текста на печатающее устройство (о дисплеях еще речь не идет, в те далекие времена их еще или не было вообще или существовали алфавитно-цифровые дисплеи, не позволяющие изменять шрифты) символы /в заставляли использовать полужирный шрифт до тех пор, пока не встретятся символы /b .
HTML работает точно так же. Если есть необходимость выделить текст на экране полужирным шрифтом, то это можно сделать аналогично:
Этот текст будет выведен полужирным шрифтом
Символы включают полужирное начертание, а символы выключают его. Такие символы, которые управляют отображением текста и при этом сами не отображаются на экране, в языке HTML принято называть тэгами (от английского слова tag - ярлык, признак).
Все теги языка HTML выделяются символами-ограничителями (< и >), между которыми записывается идентификатор (имя) тега (в нашем примере это в), и, возможно, его параметры. Единственным исключением из этого правила являются теги комментария с более сложными ограничителями (). Названия тэгов, а также их параметров можно записывать на любом регистре. Для единообразия в данной книге большинство тегов записывается прописными буквами.
Большинство тегов HTML используется попарно, т. е. для определенного тэга, назовем его открывающим, в документе имеется соответствующий закрывающий тэг. По правилам HTML закрывающий тег записывается так же, как и открывающий, но с символом / (прямой слэш) перед именем тэга. Единственным принципиальным различием парных тегов является то, что закрывающие теги не используют параметры.
Тэги, которые нуждаются в соответствующих завершающих тэгах, будем называть тэгами-контейнерами. Все, что записано между соответствующим открывающим и закрывающим тэгом, будем называть содержимым тэга-контейнера. Иногда завершающий тег можно опускать. Например, для тэга, описывающего данные для ячейки таблицы
Есть ряд тэгов, для которых завершающие теги опускаются большинством авторов документов. Примером может служить тег элемента списка
Современные браузеры во многих случаях правильно форматируют документы, если опущены некоторые завершающие тэги, однако такая практика не может быть рекомендована.
Ряд тегов в принципе не нуждается в завершающих тэгах.
Примерами могут служить тег вставки изображений , принудительного
перевода строки
, указания базового шрифта и др.
Часто из самого предназначения тега можно догадаться, нуждается ли он в завершающем.
Существуют общие правила интерпретации тегов браузерами. В отличие от языков программирования, в которых ошибочные операторы приводят к выдаче соответствующих сообщений на этапе компиляции программы и требуют правки, в HTML не принято реагировать на неверную запись тэгов. Неверно записанный тег или его параметр должен просто игнорироваться браузером. Это общее правило для всех браузеров, под действие которого подпадают не только ошибочно записанные тэги, но и тэги, не распознаваемые данной версией браузера. Примером могут служить тэги, предложенные и реализованные для отдельного браузера и неизвестные для другого. Например, тэг-контейнер , который служит для предоставления альтернативной информации браузерам, не обеспечивающим поддержку фреймовых структур, такими браузерами не будет распознан. Браузер же, поддерживающий фреймы, встретив тег , пропустит всю заключенную в нем информацию. А браузер, не знакомый с фреймами, естественно, не поймет и тег . Однако, согласно приведенному правилу, этот тег будет просто пропущен, зато вся последующая информация будет отображена.
Тэги могут записываться с параметрами или атрибутами (от англ., attribute). В этой книге будем чаще всего использовать термин параметр. Наборы допустимых параметров индивидуальны для каждого тэга. Общие правила записи параметров заключаются в следующем. После имени тега могут следовать параметры, которые отделяются друг от друга пробелами. Порядок следования параметров тега произволен. Многие параметры требуют указания их значений, однако некоторые параметры не имеют значений или могут записываться без них, принимая значения по умолчанию. Если параметр требует значения, то оно указывается после названия параметра через знак равенства. Значение параметра может записываться в кавычках, так и без них. Единственным случаем, в котором без кавычек не обойтись, является случай, когда в значении параметра имеются пробелы. В значениях параметров (в отличие от названий тегов и самих параметров) иногда важен регистр записи. Приведем пример записи тега с параметрами:
| Параметр |
Назначение |
| ALINK |
|
| BACKGROUND |
Указывает на URL-адрес изображения, которое используется в качестве фонового |
| BOTTOMMARGIN |
Устанавливает границу нижнего поля документа в пикселах |
| BGCOLOR |
Определяет цвет фона документа |
| BGPROPERTIES |
Если установлено значение FIXED, фоновое изображение не прокручивается |
| LEFTMARGIN |
Устанавливает границу левого поля документа в пикселах |
| LINK |
Определяет цвет еще не просмотренной ссылки |
| RIGHTMARGIN |
Устанавливает границу правого поля документа в пикселах |
| SCROLL |
Устанавливает наличие или отсутствие полос прокрутки окна браузера |
| TEXT |
Определяет цвет текста |
| TOPMARGIN |
Устанавливает границу верхнего поля документа в пикселах |
| VLINK |
Определяет цвет уже просмотренной ссылки |
Использование параметров BACKGROUND и BGCOLOR, определяющих фон документа, подробно рассмотрено в .
Параметр BGPROPERTIES, принимающий единственное значение FIXED, поддерживается только браузером Microsoft Internet Explorer.
Параметры BOTTOMMARGIN, LEFTMARGIN, RIGHTMARGIN и TOPMARGIN, задающие расстояния в пикселах между краями текста и соответствующими краями окна, а также параметр SCROLL, распознаются только браузером Microsoft Internet Explorer, начиная с версии 4.0.
Параметры ALINK, LINK, TEXT и VLINK определяют цвета ссылок и текста документа.
В языке HTML цвета определяются цифрами в шестнадцатеричном коде. Цветовая система базируется на трех основных цветах - красном, зеленом и синем - и обозначается RGB. Для каждого цвета задается шестнадцатеричное значение в пределах от 00 до FF, что соответствует диапазону 0-255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #. Например, число #800080 обозначает фиолетовый цвет. Чтобы не запоминать совокупности цифр, вместо них можно пользоваться названиями цветов, которые приводятся в приложении П2 . Ранние версии браузеров распознавали только названия 16 стандартных цветов, отмеченных в приложении звездочками. Современные версии браузеров распознают все 140 названий цветов.
Форматирование текста
В данном разделе будут рассмотрены возможности форматирования отдельных символов текста документа.
Тэги уровня блока и последовательные тэги
Некоторые HTML-тэги, которые могут появляться в разделе BODY, называют тэгами уровня блока (block level), в то время как другие последовательными (inline) тэгами или, называя по-другому, тэгами уровня текста (text level), хотя такое разделение тегов по уровням в известной степени условно.
Различие уровней HTML-тэгов заключается в следующем: теги уровня блока могут содержать последовательные теги и другие теги уровня блока, тогда как последовательные теги содержат только данные и другие последовательные тэги. Блоковые теги описывают более крупные структуры документов, по сравнению с последовательными тэгами.
По умолчанию теги этих видов размещаются в тексте описания различным образом: теги уровня блока начинаются с новой строки, в то время как последовательные - нет.
Логическое и физическое форматирование
Для форматирования текста HTML-документов предусмотрена целая группа тэгов, которую можно условно разделить на теги логического и физического форматирования.
Тэги логического форматирования обозначают (своими именами) структурные типы своих текстовых фрагментов, такие, например, как программный код (тэг ), цитата (тэг ), аббревиатура (тэг ) и т. д. (см. описания этих и других подобных тегов в следующем разделе). С помощью тегов и можно, например, отметить отдельные фрагменты как выделенные, или сильно выделенные. Заметим, что речь идет о структурной разметке, которая не влияет на конкретное экранное представление фрагмента браузером. Поэтому такая разметка и называется логической. Фрагменты с логическим форматированием браузеры отображают на экране определенным образом, заданным по умолчанию. Вид отображения никак не связан со структурным типом фрагмента (т. е. именем тега логического форматирования), но может быть легко переопределен.
Тэги физического форматирования определяют формат отображения указанного в них фрагмента текста в окне браузера (согласно предпочтениям автора документа). Например, для отображения фрагмента курсивом можно использовать тег курсива . Этот и другие, часто используемые теги физического форматирования описаны ниже в разделе "Тэги физического форматирования текста"этой главы.
Между разработчиками HTML-документов долгое время шли споры о преимуществах и недостатках того или иного подхода. С выходом спецификации HTML 4.0 эти споры завершились в пользу применения логического форматирования, поскольку был провозглашен принцип отделения структуры документа от его представления. Действительно, только на базе логического форматирования можно гибко управлять представлением документа, используя современные методы (основанные на таблицах стилей, динамически изменяющихся документах и т. д.).
Тем не менее, на настоящий момент может свободно использоваться и физическое форматирование. В спецификации HTML 4.0 некоторые теги физического форматирования не рекомендуются для применения, однако, пока они все еще поддерживаются всеми браузерами. Заметим, что некоторые теги логического форматирования, призванные заменить отдельные теги физического форматирования, распознаются не всеми браузерами, что делает их применение крайне неудобным. Примером может служить логический тег , который рекомендуется использовать вместо физического тега .
Рассматриваемые ниже теги относятся к тэгам уровня текста, т. е. призваны, в основном, размечать небольшие группы символов. Некоторые теги могут задавать разметку и на уровне блока.
Тэги логического форматирования текста
Тэг
Тэг отмечает свой текст как аббревиатуру (ABBReviation). Несмотря на то, что этот тег включен в спецификацию HTML 4.0, он до настоящего времени не поддерживается ни одним браузером.
Тэг
Тэг . Так же, как и тег , используется для отметки аббревиатур. Этим тэгом рекомендуется отмечать так называемые акронимы, т. е. произносимые слова, состоящие из аббревиатур. Тег возможно в будущем станет использоваться для невизуального отображения элементов, например при речевом синтезе.
Данный тег удобно использовать в сочетании с параметром TITLE, в качестве значения которого можно указать полную форму записи аббревиатуры. Тогда визуальные браузеры при наведении курсора на текст, размеченный тэгом , будут выдавать полное наименование в виде появляющейся подсказки.
Заметим, что тег распознается только браузером Microsoft Internet Explorer. Пример:
СПбГИТМО - один из ведущих технических вузов Санкт-Петербурга
Тэг
Тэг используется для отметки цитат или названий книг и статей, ссылок на другие источники и т. д. Браузерами такой текст обычно выводится курсивом. Пример:
Невское время является одной из наиболее популярных городских газет Санкт-Петербурга
Тэг
Тэг отмечает свой текст как небольшой фрагмент программного кода. Как правило, отображается моноширинным шрифтом. Этот тег не следует путать с тэгом Являющимся элементом уровня блока, который следует использовать для отметки больших фрагментов (листингов) кода.
Например:
Пример простейшего оператора языка программирования
C:
puts("Hello, World!");
Есть еще одно различие в использовании тегов и В коде программ часто бывает важно наличие нескольких идущих подряд пробелов. Их отображение будет сохранено только при использовании тега .
Тэг
Тэг отмечает свой текст как удаленный. Этот элемент полезно использовать для отметки изменений, вносимых в документ от версии к версии. Тег может использоваться как элемент уровня текста и как элемент уровня блока.
Тэг имеет два необязательных параметра: CITE и DATETIME. Значение параметра CITE должно представлять собой URL-адрес документа, поясняющего причины удаления данного фрагмента.
Параметр DATETIME указывает дату удаления в формате: YYYY-MM-DDThh:mm:ssTZD, определяющем год, месяц, число, часы, минуты и секунды удаления, а также часовой пояс (Time Zone). Например:
Последней принятой спецификацией языка разметки HTML является версия 3.2 4.0
Текст, помеченный тэгом обычно отображается перечеркнутым текстом. В спецификации HTML 4.0 этому тэгу отдается предпочтение перед тэгом физического форматирования или , обозначающих перечеркнутый текст. Однако тег
Тэг
Тэг отмечает свой текстовый фрагмент как определение (DeFinitioN). Например, этим тэгом можно отметить какой-либо термин, когда он встречается в тексте в первый раз. Пример:
Internet Explorer - это популярный Web-браузер
Тэг поддерживается только браузером Microsoft Internet Explorer. Отображается по умолчанию курсивом.
Тэг
Тэг отмечает свой текст как вставку (INSertion). Этот элемент полезно использовать для отметки изменений, вносимых в документ от версии к версии. Тег может использоваться как элемент уровня текста и как элемент уровня блока.
Тэг имеет два необязательных параметра: CITE и DATETIME. Значение параметра CITE должно представлять собой URL-адрес документа, поясняющего подробности внесенных дополнений.
Параметр DATETIME указывает дату вставки в формате: YYYY-MM-DDThh:mm:ssTZD, определяющем год, месяц, число, часы, минуты и секунды вставки, а также часовой пояс (Time Zone).
Текст, помеченный тэгом , обычно отображается подчеркнутым текстом. Тег в настоящее время распознается только браузером Microsoft Internet Explorer.
Тэг
Тэг (EMphasis - выделение, подчеркивание) используется для выделения важных фрагментов текста. Браузеры обычно отображают такой текст курсивом. Пример:
Пример выделения отдельных слов текста
.
Тэг
Тэг отмечает текст как вводимый пользователем с клавиатуры. Обычно отображается моноширинным шрифтом, например:
Чтобы запустить текстовый редактор, напечатайте: notepad
Применение данного тега предпочтительнее применения тега физического форматирования .
Тэг
Тэг отмечает короткие цитаты в строке текста. В отличие от тега уровня блока при отображении не выполняется отделение размеченного текста пустыми строками. Обычно отображается курсивом. Тег (в отличие от ) в настоящее время распознается только браузером Microsoft Internet Explorer.
Тэг имеет параметр CITE, в качестве значения которого можно указать источник цитаты.
Тэг
Тэг отмечает текст как образец (SAMPle). Обычное использование этого тега - отметка текста, выдаваемого программами (sample output). Используется также для выделения нескольких символов моноширинным шрифтом.
Применение данного тега предпочтительнее применения тега физического форматирования . Например:
В результате работы программы будет напечатано: Hello, World! .
Тэг
Тэг , как правило, используется для выделения важных фрагментов текста. Браузеры обычно отображают такой текст полужирным шрифтом. Пример:
Санкт-Петербург расположен в самой восточной оконечности Финского залива в устье реки Невы< /STRONG>
Применение данного тега предпочтительнее применения тега физического форматирования . Тегом обычно размечают более важные фрагменты текста, чем те, что размечены тэгом .
Тэг
Тэг отмечает имена переменных программ. Обычно такой текст отображается курсивом. Пример:
Задайте значение переменной N
Отображение некоторых из примеров, приведенных при описании тегов логического форматирования текста, показано на рис. 1.1. На рисунке видно, как при наведении указателя мыши на текст, отмеченный тэгом , выдается подсказка.
Рис. 1.1. Примеры форматирования текста
Вы, наверное, обратили внимание на то, что некоторые элементы дают одинаковый результат. Более того, часть элементов может никак не изменять представление фрагмента текста на экране. Может возникнуть законный вопрос: для чего создано такое разнообразие элементов форматирования?
Ответ - в названии этой группы элементов. Они предназначены для расстановки логических ударений, выделения логических частей и подчеркивания сути высказываний. Их использование весьма актуально, поскольку, вероятно, в ближайшем будущем возможности браузеров возрастут, например, станет возможен поиск цитат на Web-пространстве, а может быть следующее поколение браузеров научится читать документы вслух. Кроме того, авторам документов ничто не мешает уже сегодня, применяя таблицы стилей, задать желаемое отображение для любого из тэгов, переопределив значения по умолчанию.
Тэги физического форматирования текста
Приведем описание тегов физического форматирования. Часть из них не рекомендуется к использованию спецификацией HTML 4.0 по приведенным выше причинам. Некоторые теги отменены (deprecate) спецификацией HTML 4.0, однако они продолжают поддерживаться браузерами.
Тэг
Тэг отображает текст полужирным шрифтом. В большинстве случаев рекомендуется вместо тега использовать тег логического форматирования . Например:
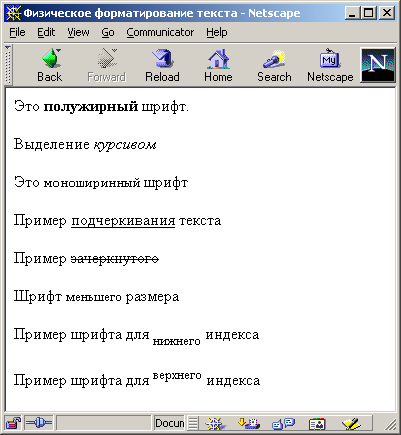
Это полужирный шрифт.

Рис. 1.2. Примеры физического форматирования текста (браузером Netscape)
Тэг
Тэг отображает текст курсивом. Для большинства случаев вместо этого тега рекомендуется использовать теги , , или , поскольку последние лучше отражают назначение выделяемого текста. Например:
Выделение курсивом
Тэг
Тэг отображает текст моноширинным шрифтом. Для большинства случаев вместо этого тега лучше использовать теги , или . Пример:
Это моноширинный шрифт .
Тэг
Тэг отображает текст подчеркнутым. Отмененный тэг. Вместо него рекомендуется использовать теги или . Например:
Пример подчеркивания текста .
Тэги и
Тэги и отображают текст, перечеркнутый горизонтальной линией. Отмененный тэг. Вместо него следует использовать тег . Например:
Пример зачеркнутого текста .
В настоящее время тег поддерживается не всеми браузерами, поэтому пока рекомендуется использовать в сочетании с тэгом . А именно, внутрь тэга-контейнера можно вложить пару тегов
... .
Тэг
Тэг выводит текст шрифтом большего (чем непомеченная часть текста) размера. Вместо данного элемента лучше использовать или теги заголовков, например,
Шрифт большего размера .
Тэг
Тэг выводит текст шрифтом меньшего размера. Поскольку в HTML нет тэга, противоположного по действию тэгу , то для этих целей можно применять тег . Большинство браузеров поддерживают вложенные теги , однако использовать такой подход не рекомендуется. Например:
Шрифт меньшего размера .
Тэг
Тэг сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для математических индексов. Например:
Пример шрифта для нижнего индекса .
Тэг
Тэг сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для задания степеней чисел в математике. Например:
Пример шрифта для верхнего индекса .
Тэг
Тэг отображает мигающий текст. Этот тег не входит в спецификацию HTML и поддерживается только браузером Netscape. Опытные разработчики крайне редко прибегают к использованию этого тэга, поскольку наличие на странице мигающих символов раздражает многих пользователей.
Тэг
Тэг-контейнер является аналогом тега уровня блока . Может использоваться в тех случаях, когда требуется отметить фрагмент текста для задания его свойств, и при этом не удается использовать никакой другой структурный тег форматирования.
Браузер Microsoft Internet Explorer дополнительно разрешает использование следующих параметров тэга: DIR, DATAFLD, DATAFORMATAS, DATASRC. Описание параметров можно найти во второй части книги.

Рис. 1.3. Использование вложенных тегов форматирования текста
Тэги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. На рис. 1.3 показан пример использования вложения элемента курсива в элемент полужирного шрифта. Использован следующий фрагмент HTML-кода:
Это полужирный шрифт.
Это курсив.
А здесь текст полужирный и курсивный
Тэг
Тэг указывает параметры шрифта. Он относится к тэгам физического форматирования уровня текста.
Назначение параметров шрифта непосредственно в тексте документа нарушает основную идею разделения содержательной части документа и описания формы представления документа. Поэтому в спецификации HTML 4.0 данный тэг, а также тег отнесены к отмененным. Их дальнейшее применение не рекомендуется.
Несмотря на эти грозные предупреждения, видимо, для самых простых документов физическое форматирование можно считать допустимым. Кроме того, начинать обучение основам форматирования проще всего именно с правил непосредственного указания форматов элементов. До стилевого оформления начинающий разработчик должен еще дорасти.
Тэг относится к последовательным элементам, поэтому не может включать в себя элементы уровня блока, например,
Или
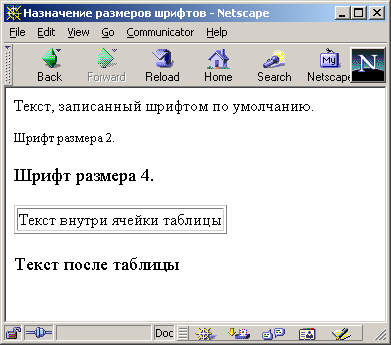
| Текст внутри ячейки таблицы |
Текст после таблицы
В приведенном примере дважды переопределяется размер шрифта, используемого по умолчанию. Изначально он равен 3 (по умолчанию). Затем устанавливается равным 2, далее - 4. Обратите внимание на отображение данного примера (рис. 1.7). Видно, что для таблиц назначение тега не действует. Это характерно для многих браузеров, хотя формально нарушает идею применения тэга.

Рис. 1.7. Отображение примера С ТЭГОМ (браузером Netscape)
Форматирование HTML-документа
Разделение на абзацы
Любые тексты, будь то школьное сочинение, заметка в газете или техническое описание устройства имеют определенную структуру. Элементами такой структуры являются заголовки, подзаголовки, таблицы, абзацы и др.
Одним из первых правил составления практически любых документов является разбиение его текста на отдельные абзацы, выражающие законченную мысль. HTML-документы не являются исключением из этого правила. При создании документов с помощью текстовых редакторов разбиение на абзацы выполняется вводом символа перевода строки. Большинство редакторов реализует это при нажатии клавиши . В HTML-документах символы перевода строки не приводят к образованию нового абзаца.
Язык HTML предполагает, что автор документа ничего не знает о компьютере своего читателя. Читатель вправе установить любой размер окна и пользоваться любым из имеющихся у него шрифтов. Это означает, что место переноса в строке определяется только программой просмотра и установками конечного пользователя. Поскольку символы перевода строки оригинального документа игнорируются, то текст, отлично смотревшийся в окне редактора автора документа, может превратиться в сплошной неудобочитаемый текст в окне программы просмотра.
Избежать этой неприятности позволяет применение специального тега разделения на абзацы
Перед началом каждого абзаца текста следует поместить тег
Закрывающий тег
не обязателен. Браузеры обычно отделяют абзацы друг от друга пустой строкой.Примечание
Браузеры обычно интерпретируют несколько стоящих подряд тегов абзаца
Как один. То же самое относится и к тэгу перевода строки
. Поэтому создать несколько пустых строк при помощи этих тегов не
удается.
Тэг
Может задаваться с параметром горизонтального выравнивания ALIGN. Возможные значения параметра приведены в табл. 1.4. По умолчанию выполняется выравнивание по левому краю.
Таблица 1.4. Значения параметра ALIGN
| Значение параметра ALIGN |
Действие |
| LEFT |
Выравнивание текста по левой границе окна браузера |
| CENTER |
Выравнивание по центру окна браузера |
| RIGHT |
Выравнивание по правой границе окна браузера |
| JUSTIFY |
Выравнивание по ширине (по двум сторонам) |
Заметим, что выравнивание по ширине (ALIGN = JUSTIFY) долгое время не поддерживалось браузерами. Во многих описаниях языка HTML для значений параметра выравнивания указывается только три варианта (LEFT, CENTER и RIGHT). В настоящее время все популярные браузеры умеют выполнять выравнивание по ширине. Некоторые проблемы создания документов с выравниванием по ширине рассмотрены также в главе 8.
Примечание
Отсутствие выравнивания по ширине в настоящее время кажется удивительным. Этот режим применяется очень часто для печатных изданий. Достаточно взять в руки любую газету или внимательно присмотреться к абзацам данной книги - все они выровнены по ширине. Однако для HTML-документов до последнего времени выравнивание по ширине не допускалось. Всего лишь пару лет назад ни один браузер не имел такого режима. Так, читатели, до сих пор использующие браузер Netscape версии 3.x, не смогут увидеть ровные строчки в документе. Можно попытаться предугадать, какие же еще возможности появятся в будущем у браузеров, сравнив возможности мощных текстовых редакторов и современных браузеров. Примером не реализованных пока возможностей может являться автоматическая расстановка переносов и пр.
Перевод строки
При отображении текстовых документов в браузере место переноса
строки в пределах абзаца определяется автоматически в зависимости от размера
шрифтов и размера окна просмотра. Перенос строки может осуществляться только
по символам-разделителям слов (например, пробелам). Иногда в документах требуется
задать принудительный перевод строки, реализующийся независимо от параметров
настроек браузера. Для этого служит тег принудительного перевода строки
,
который не имеет соответствующего закрывающего тэга. Включение тега
в текст документа обеспечит размещение последующего текста с начала новой строки.
Например, такой подход может использоваться для создания структур типа списков
без использования специальных тегов разметки списка. Или, например, без данного
тега не обойтись для отображения стихотворений и т. п.
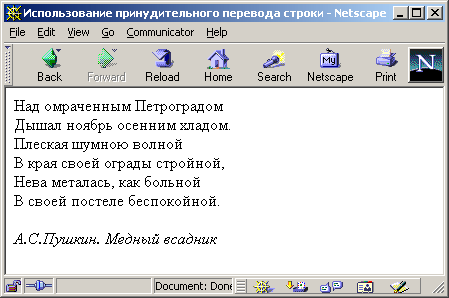
Приведем пример использования принудительного перевода строки (рис. 1.8):
Использование принудительного перевода строки
Над омраченным Петроградом
Дышал ноябрь осенним хладом.
Плеская шумною волной
В края своей ограды стройной,
Нева металась, как больной
В своей постеле беспокойной.
А.С.Пушкин. Медный всадник

Рис. 1.8.
Тег
можно использовать для
принудительного перевода строки
В отличие от тега абзаца
При использовании тега
не будет образована пустая строка.
Использование тега
требует осторожности - возможна
ситуация, когда браузер уже сделал перевод строки за одно-два слова до того,
как встретил ваш тег
. Это бывает в случае, если ширина окна программы
просмотра читателя меньше, чем тот же параметр программы, с помощью которой
вы тестировали ваш документ. При этом может получиться, что в строке посреди
абзаца останется только одно слово, нарушая тем самым красоту компоновки документа.
Примечание
При использовании тега
для разбивки текста,
обтекающего изображения или таблицы, можно задавать параметр CLEAR, прекращающий
обтекание текста. Об этом можно прочитать в главах 3 и 4.
Тэги u
Бывают ситуации, когда требуется выполнить операцию противоположного назначения - запретить перевод строки. Для этого существует тэг-контейнер . Текст, размеченный этим тэгом, будет гарантированно располагаться в одной строке, независимо от ее длины. Если при этом получающаяся строка будет выходить за пределы окна просмотра браузера, то появится горизонтальная полоса прокрутки.
Примечание
Для обеспечения неразрывности текста, располагаемого в ячейках таблиц, существует специальный параметр NOWRAP тега
Размечая текст с помощью тега неразрывной строки
можно получить очень длинные строки. Чтобы этого избежать, можно указать браузеру
читателя место возможного перевода строки, что будет выполнено только при необходимости
(так называемый "мягкий" перевод строки). Это можно осуществить, поставив
в нужном месте текста тег (Word BReak), который так же, как и тег
, не нуждается в закрывающем тэге.
Примечание
Тэг вообще не поддерживается браузером Netscape. Браузер Microsoft Internet Explorer распознает этот тег только в тексте, размеченном тэгами .
Заголовки внутри HTML-документа
Наряду с названием всего документа, на Web-странице могут использоваться заголовки для отдельных частей документа. Эти заголовки могут иметь шесть различных уровней (размеров) и представляют собой фрагменты текста, которые выделяются на экране при отображении страницы браузером.
Для разметки заголовков используются теги , , , , и . Эти теги требуют соответствующего закрывающего тэга. Заголовок с номером 1 является самым крупным (заголовок верхнего уровня), а с номером 6 - самым мелким. Теги заголовка являются элементами уровня блока, поэтому с помощью них нельзя размечать отдельные слова текста для увеличения их размера. При использовании тегов заголовков осуществляется вставка пустой строки до и после заголовка, поэтому тегов абзаца или перевода строки здесь не требуется.
Тэги заголовков могут задаваться с параметром горизонтального выравнивания ALIGN. Возможные значения параметра совпадают с параметрами выравнивания тега абзаца
(см. табл. 1.4).
Пример использования заголовков разного уровня с различным выравниванием (рис. 1.9):
Примеры заголовков
Заголовок размера 1
Заголовок размера 2
Заголовок размера 3
Заголовок размера 4
Заголовок размера 5
Заголовок размера 6
Основной текст документа

Рис. 1.9. Отображение заголовков различного размера
Горизонтальные линии
Другим методом разделения документа на части является проведение горизонтальных линий. Они визуально подчеркивают законченность той или иной области страницы. Сейчас часто используют рельефную, вдавленную линию, чтобы обозначить "объемность" документа.
Тэг позволяет провести рельефную горизонтальную линию в окне большинства программ просмотра. Этот тег не является контейнером, поэтому не требует закрывающего тэга. До и после линии автоматически вставляется пустая строка. Параметры тега представлены в табл. 1.5.
Таблица 1.5. Параметры тега
Пример:
В этом примере задается горизонтальная линия, которая занимает половину ширину окна просмотра и располагается посередине окна. Заметим, что параметры выравнивания имеют смысл только тогда, когда линия занимает не всю ширину окна.
Примечание
Браузер Netscape не позволяет использовать параметр COLOR тега .
Использование предварительно отформатированного текста
Как видно в приведенных выше разделах, для разбивки текста по абзацам и обеспечения принудительного перевода строки следует пользоваться специальными тэгами. Однако бывают случаи, когда в HTML-документ необходимо включить текст, уже имеющий форматирование, выполненное традиционным способом при помощи символов перевода строки, необходимого количества пробелов, символов табуляции и т. д. Для решения таких задач предусмотрен специальный тэг-контейнер Определяющий предварительно форматированный (п реформатированный) текст.
Текст, размеченный тэгом Будет отображаться в таком виде, как он выглядит в обычном текстовом редакторе. Для отображения всегда будет использоваться моноширинный шрифт. При этом вы сможете в большей степени контролировать вывод документа программой просмотра, правда, за счет некоторой потери в гибкости.
Одним из вариантов использования этого тега являются таблицы, построенные без применения специальных тегов разметки таблиц. Другим важным
применением является вывод на экран больших блоков программного кода (Java, C++ и т. п.), не позволяющий браузеру переформатировать их.
Текст внутри контейнера Может содержать элементы
форматирования уровня текста, кроме следующих: , ,
, , , , , ,
. Недопустимо внутри преформатированного текста задавать элементы
форматирования уровня блока, например, теги заголовков. Тег абзаца по логике
вещей также не должен встречаться внутри преформатированного текста, однако
если встречается, то будет реализовывать переход на новую строку (без образования
пустой).
Примечание
Тэг Имеет необязательный параметр WIDTH, назначение которого - указывать браузеру максимальную длину строки преформатированного текста. В зависимости от этого значения браузер мог бы подобрать нужный шрифт и/или отступ для оптимального отображения преформатированного текста. В качестве значения по умолчанию предлагалось использовать 80. Другими рекомендованными значениями являются 40 и 132. Заметим, что читателям, имеющим значительный опыт работы со средствами вычислительной техники, эти числа говорят о многом. На деле же современные браузеры игнорируют значение параметра WIDTH.
Существуют еще несколько тэгов, решающих близкую по смыслу задачу. К ним относятся теги , И .Все три упомянутых тега в спецификации HTML 4.0 отмечены как устаревшие. Это означает, что в будущих версиях браузеры прекратят их поддержку. Вместо этих тегов рекомендуется использовать тег .
Тэг
Тэг-контейнер является элементом уровня блока, служащим для выделения фрагмента документа. Целью этого выделения является управление параметрами данного фрагмента, которое обычно выполняется с помощью назначения стилей. Приведем пример:
(Фрагмент документа)
В этом примере фрагмент HTML-документа обрамляется тэгами и для задания некоторых его свойств. В данном случае все текстовые элементы выделенного фрагмента будут отображаться зеленым (green) цветом. Аналогом тега уровня текста является элемент .
Заметим, что непосредственное назначение стилевых свойств отдельного фрагмента так, как это сделано в примере, использовать не желательно в соответствии с концепцией разделения структуры документа и его представления. Следует использовать таблицы стилей, речь о которых пойдет во второй части книги.
Тэг
Тэг-контейнер предназначен для горизонтального выравнивания всех элементов посередине окна просмотра браузера. Он имеет уровень блока и его полезно использовать для центрирования таких элементов, как, например, таблиц, так как они не могут быть центрированы назначением
ALIGN=CENTER тега












